Killing the password. Or at least maiming it.
When I first started at Symantec, the VIP Access app could do one thing: provide a six-digit security code. My boss NIco Popp, Sr. VP for Information Protection, wanted more. A lot more.
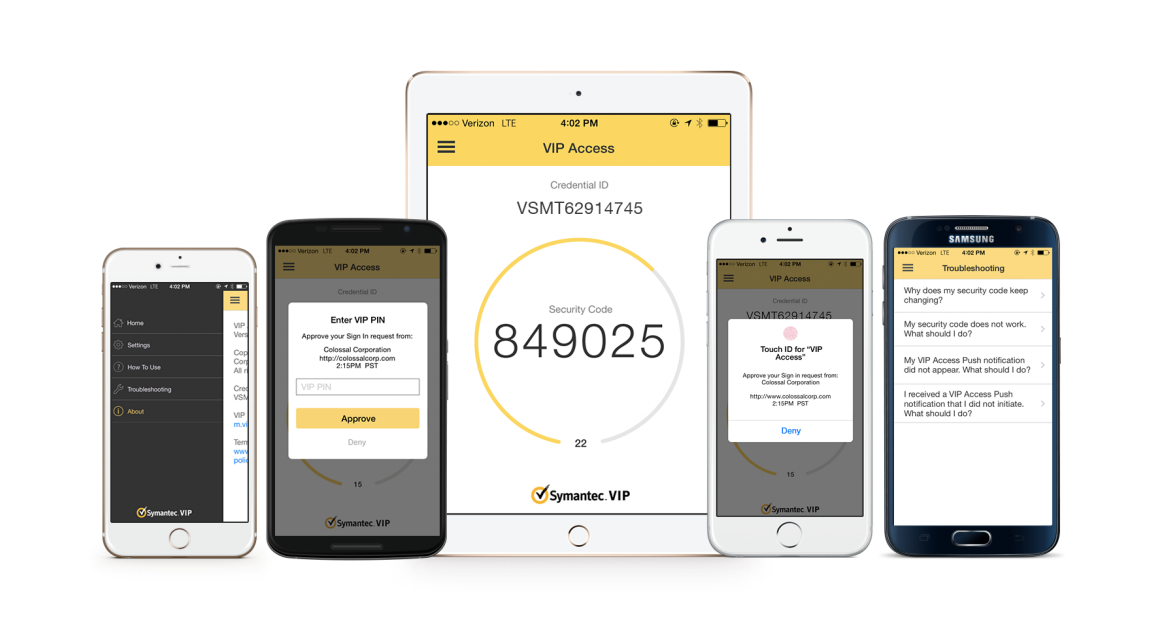
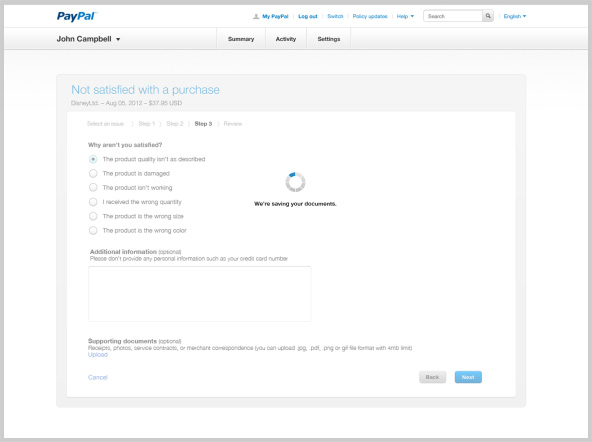
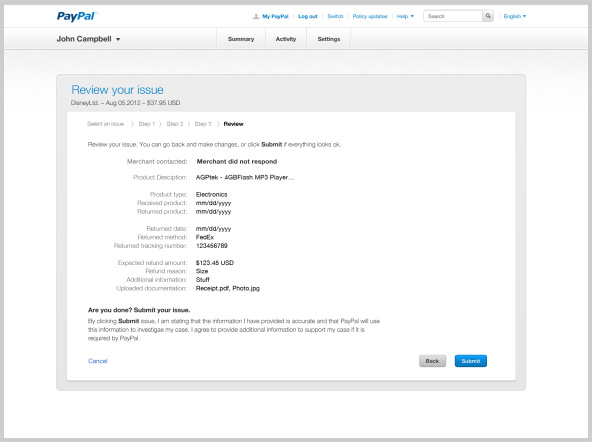
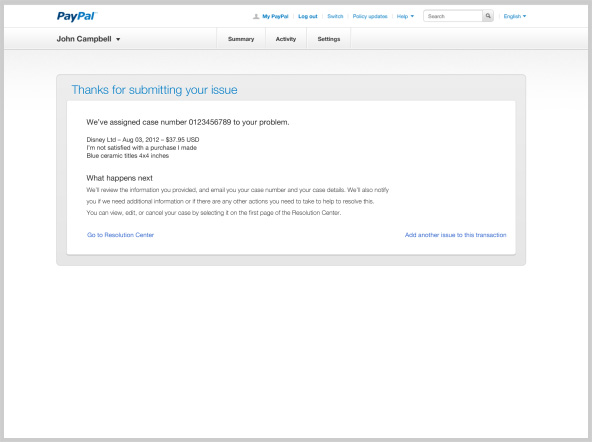
My team redesigned the entire app, starting with the look & feel, but focusing on the technical leaps that would get us closer to eradicating that pesky password.
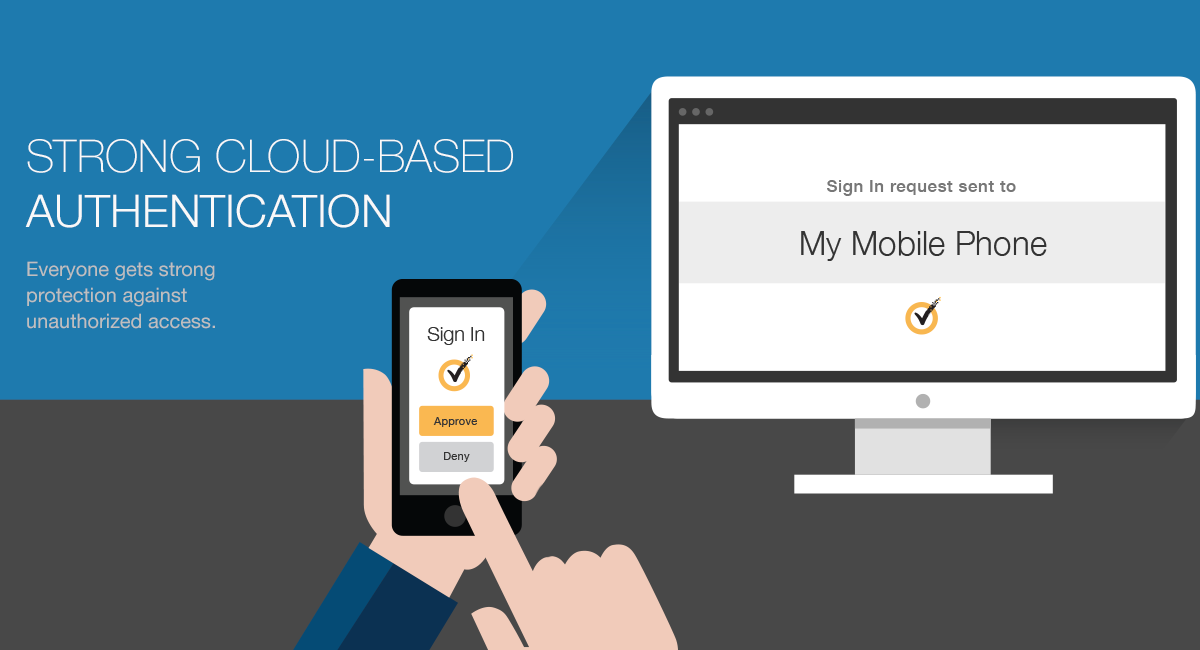
We first added push verification, which removed one annoying step from the login process (tacking on a code to the end of a network password). Next we delivered Touch ID, where you no longer needed to type in a password at all — just click a button on a website, get a push notification on your mobile device, and then tap your finger.
Primary role: User Experience Manager
Secondary roles: UX designer, usability research
Design team: Vinoth Raghavan, Shirley Lee, Franklin Shaw
Contribution: I provided guidance on the overall strategy (brand alignment, design style, product vision). I facilitated and participated in conceptual design exercises, led collaboration with engineering, and conducted usability studies.